
So, instead of chaining those three functions on the transform property. You can use this feature with confidence, it is very close to.
#EXPERIMENTAL WEBKIT INSTALL#
This brings the browser in line with the CSS Transforms Module Level 2 spec, which breaks out the translate(), rotate() and scale() functions from the transform property into their own individual properties: translate, scale, and rotate. You may want to turn it off if you run into a problem. As of this writing, after a fresh install of Google Chrome Canary, the following flags had to be manually enabled: ' Enable experimental WebKit features. 1- Remove .xpc from Chrome/Firefox/IE/Edge Google Chrome 1.1 Run browsers, click the Menu button More tools Extensions 1.2 click the trash can icon Mozilla Firefox 1.1 Run browsers, click the Menu button Add-ons Add-ons Manager 1. They should add an option to reset those to default imo. When enabled, this automatically upgrades the websites you visit to HTTPS (from regular HTTP). Sie wird als OpenSource von Apple und einer großen Community weiterentwickelt.

However, I do suggest enabling 'Automatic HTTPS upgrades' if it isn't already enabled. WebKit ist die Browser-Engine für Apples Safari-Browser. Could someone explain all of these functions. I thought I’d never find anyone in the world who hasn’t experimented with those experimental features and lost track of the default. Experimental Features Most of the experimental webkit features are for developers.
#EXPERIMENTAL WEBKIT HOW TO#
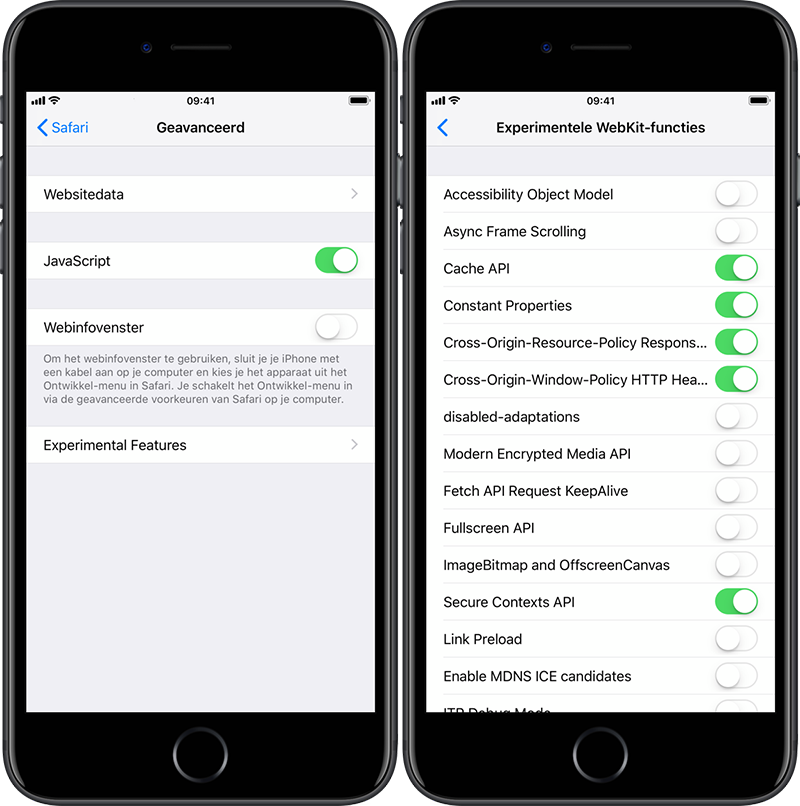
The WebKit blog details how to use individual CSS Transform properties in the latest version of Safari Technology Preview. While scrolling in settings, I found the Experimental Webkit Feature.


 0 kommentar(er)
0 kommentar(er)
